

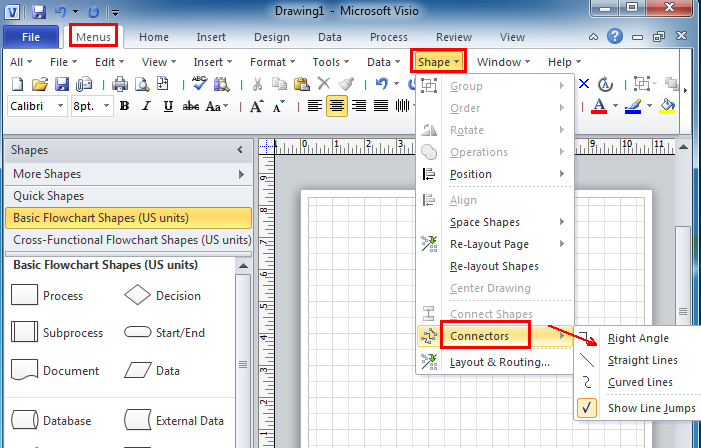
Select the Add Shapes icon in the Shapes panel, look for Banners, and then click Add. Also, make sure the colors complement each other.īanners can provide a clear title to your flowchart and make the context easier to understand. You can add your own colors to shapes via the Fill color dropdown.ĭesign tip: To ensure a uniform looking flowchart, use three colors or less. Choose themes and color variants in the Design tab. Visio Online offers a number of theme colors to make your diagrams look stunning. Connector Type: Choose a Right Angled, straight, or curved line.

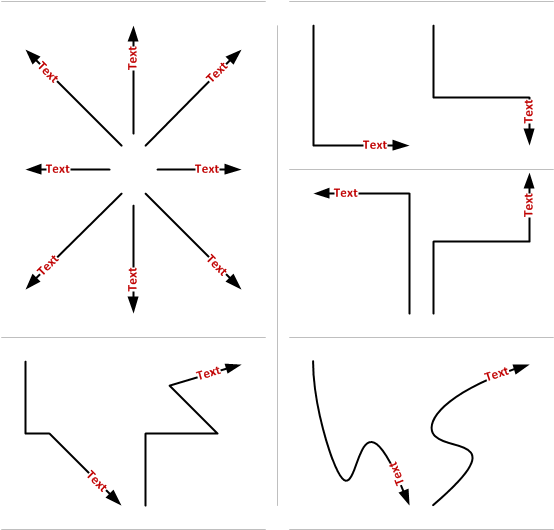
Arrows: Change the arrowhead type for begin and end points.Į.

Dashes: Choose from a number of solid and dotted line styles.ĭ. Weight: Thicker line weights help make flowchart structure more visible.Ĭ. Color : All theme colors are available for connectors.ī. Select a connector, then on the Home tab, click the Line icon and customize the following:Ī. You can change different elements of your connectors to make them stand out. Use the smart guides to align your shapes as you arrange them on the canvas.Ĭonnectors connect shapes and depict the flow of elements in a flowchart. To add more shapes, drag and drop or use the quick-shapes list, until the desired flow is achieved.Ī well-aligned flowchart looks structured and is easy to follow. To add text, Double click (or double tap) the shape. It will be automatically connected to the previous shape!ĥ. Click or tap the shape you want to add next. Hold the pointer over one of the Autoconnect arrows. (On touch devices, press and hold the shape until you see the arrows around the shape.)Ĥ. Hold the pointer over the shape until Auto-connect arrows appear around the shape. Drag and drop a shape from the Shapes panel to the canvas.ģ. In Visio Online, select the Basic Flowchart diagram.Ģ. Visio Online can help you create structured flowcharts within minutes!Īll you need is your data and a flow in mind. Originally published to MSDN on Mar 19th, 2018


 0 kommentar(er)
0 kommentar(er)
